


The whole reason this is happening is because the URL where you see a broken padlock has paths in the code that are using HTTP instead of HTTPS. So our goal is to make sure that any resource needed to load on any page in your site loads using HTTPS. Make sense so far?
There is a developer technique you can do is see what is causing your padlock not to be GREEN and kicking out a WordPress Mixed Content Warning. To do this you will need to use your browser to diagnose what paths are loading that are not using HTTPS.
If you are not familiar with using your browser console to display the errors on your site there is a really cool walkthrough for each and every browser at THIS LINK.
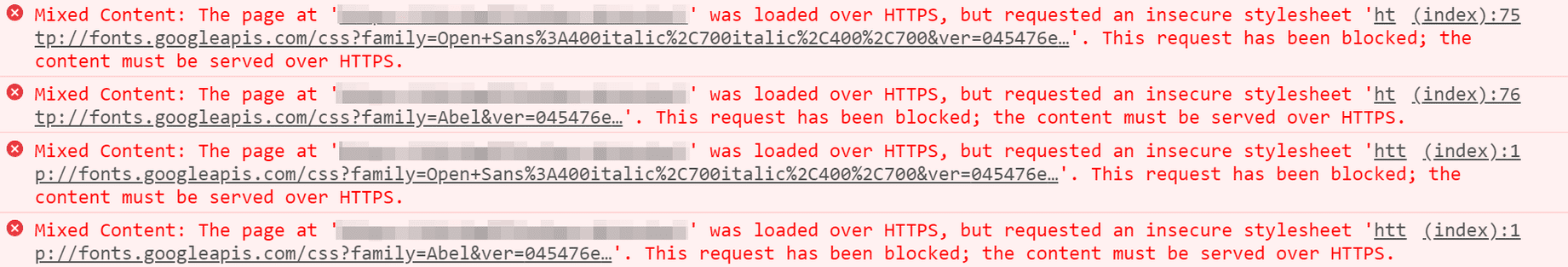
If you look at the image below you will see an example of a browser console report where it is showing that there is content trying to load using HTTPS but it cannot because the path it is loading is HTTP.
This step is actually not fully necessary unless you are having trouble drilling down the exact cause of a path that is making the padlock break. You do not necessarily need to use the browser console tools to see which parts are broken because in the next steps were going to show you how you can update all of the pass within your website using some quick and true techniques.
The browser console too old to identify mixed content is helpful in some situations when you do have a broken browser padlock and you’ve already completed the next steps that we are going to outline.

So let us first think about all of the different areas of content that make up the entire WordPress website. We have our files which consists of our images, our active theme and any plugins that we are using. Then we have our database which stores all of the data that is populated to display content on our website. It also stores the settings for your plugins and theme.
Now within the above mentioned areas that make up your website we need to make sure that all of the pass that are loading resources are loading with HTTPS in the URL path. Doing this will ensure that we do not have a WordPress Mixed Content Warning and the browser padlock will be green.
Where WordPress Mixed Content Can Exist

Okay let’s get into the actual steps that you will take in order to fix a WordPress Mixed Content Warning. We have done our best to make this process as simple and as easy as possible so you can get it done on your own and get your browser bar to have that lovely GREEN padlock.
STEP #1 – Install & Setup Really Simple SSL Plugin
This step here is actually going to save you a lot of time and it’s going to take care of many of the paths that are currently loading an HTTP on your website but need to be changed to load in HTTPS. You just have to love WordPress and the plug-in developers that are part of the community that create these great free plug-ins that save us time and energy to accomplish important tasks on our website.
The developer that created this plugin has definitely done a great job. With over 5 million installs you can be sure that you will not have any issues using this plugin or will it have any negative impact on the speed or the functionality of your website.
Please watch the short video below to show you exactly how to install and setup this plugin with a few clicks.
There is an available pro version of the plugin which offers additional options but fixing the WordPress Mixed Content Warning on your website can be done with the free version.
How is the list of items that this free plug-in does on your website.
- The plugin handles most issues that WordPress has with SSL, like when you’re behind a reverse proxy/loadbalancer, or when no headers are passed which WordPress can use to detect SSL.
- All incoming requests are redirected to https. Default with an internal WordPress redirect, but you can also enable a .htaccess redirect.
- The siteurl and homeurl are changed to https.
- Your insecure content is fixed by replacing all http:// URL’s with https://, except hyperlinks to other domains. Dynamically, so no database changes are made (except for the siteurl and homeurl).
Now in some cases this may be the first and last step that you need to do to ensure that you have fixed the WordPress Mixed Content Warning and every path on your website is using HTTPS. The majority of the time there are however additional steps that need to be completed. Please read on to see what those steps are.
STEP #2 – Install & Run Better Search and Replace Plugin
This step is going to ensure that any path which was missed in step #1 well be changed to https. The process in which we are going to complete right now is going to scan your entire database and make sure that any URL paths that you are searching for are replaced with the string you want in its place.
FOR EXAMPLE:
Search String = https://bit.ly/3r8vtRO
Replace String = https://bit.ly/37NHHIi
You are basically doing a search for the HTTP version of your website URL and replacing it with the HTTPS version. I also like to do the same search and replace process adding the www in the search string and the replace string. After we complete this search and replace process we will be left with all of our website URLs in the database using the HTTPS prefix.
Please watch the short video below to show you exactly how to install and setup this plug-in with a few clicks.
STEP #3 – Run Why No Padlock Report
Give made it to this stuff congratulations. You are now in the home stretch of fixing the WordPress Mixed Content Warning. Give yourself a pat on the back and let’s dive into the reward for your hard work.
We now need to ensure that the browser padlock is green and everything is loading in HTTPS. To do this we are going to use a free online tool called “Why No Padlock“.
Free version of this tool will allow you to scan any single URL and it will check to see if it passes the green padlock test. They do have a premium option which will allow you to scan all of the URLs on your website instead of one by one.

Some Odds and Ends Just In Case
So if you’ve gone through all of these steps and you are still having troubles getting the browser padlock turn green and pass the Why No Padlock test there are some additional things that you can do.
If you have some type of path hard coded into your theme files or your plug-in files and these path is using HTTPS, the steps that you just went through above would not correct those paths. This is the case you have to track down where those paths are and manually change them.
Remember in the beginning of this post when we talked about using the browser console to identify what paths are loading as mixed content? This is the exact tool that you will need to drill down those hard coded HTTP in your plug-in files or theme files. The browser console tool will show you the path that is being loaded as mixed content. Once you identify this and make the adjustments to your files you can go back to step #3 and run your website through the Why No Padlock test.
Just Wrapping Up
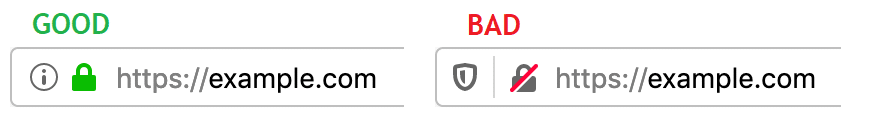
We really hope that this article was helpful for you to fix the WordPress Mixed Content warning on your website. It is so important that every URL on your website loads with a green and happy padlock. If there is a URL in your website that has a broken padlock the browser will display a not secure message to your website visitor.

The post WordPress Mixed Content Warning FIXED appeared first on WP Fix It.
from WP Fix It https://bit.ly/3qWkomN
via IFTTT

 DOWNLOAD THE PLUGIN HERE
DOWNLOAD THE PLUGIN HERE
Post a Comment
Don't try to insert your link to make Spam your comment.