Want to know how fast your WordPress site is? Use these tips below to Speed Test Your WordPress Site and see if it is fast or slow.
You may have heard that it’s important for your WordPress site to “load fast,” but isn’t speed relative? When it comes to website loading speed, it’s not. There are standards, and if your site doesn’t meet them, it can lead to some disastrous results.
Fortunately, there are ways to measure your page load speed other than sitting and refreshing the page while you click on a stopwatch. Here is why it’s vital that you speed test your WordPress site, some tools that you can access just for this purpose, and how you can best use the results.
Why Is WordPress Speed Testing Important?
Anyone who has ever abandoned a website because it was failing to load should understand the importance of page load speed. Imagine this is your website, and a potential customer is so tired of waiting to see the information they want that they just give up and hit the “back” button. This is a common scenario.
Beyond losing potential site visitors, page load speed is now a page ranking factor with the search engines. In short, if your site isn’t cutting the mustard when it comes to popping up on the screen in a reasonable amount of time (think seconds), you’re likely to rank lower in the search results.
WordPress Site Speed Testing Tools
Before you can do anything to speed up your WordPress site, you need to test it. The good news is that this is fairly simple to accomplish with the many tools available online. Here are 3 common speed test tools for your WordPress site to get you started.
1. Pingdom
Pingdom is probably the most widely-used speed test tool for WordPress. It’s simple to use for casual and beginner users, and it also has some advanced features with plenty of useful data.
To use the tool, head over to the website from the link provided above and:
- Paste in your WordPress site’s full URL
- Select the location for the test (this can impact results)
- Click “Start Test”
Example of Pingdom speed test result

Pingdom will run its test on your website, and this might take several minutes since you’ll sit in a queue behind others waiting to test their sites. For beginners, the summary box provides you with some useful data such as load time (in seconds), page size, your ranking among other tested sites, and a performance grade.
Below the summary box, there is additional information, and you can drill down to review the areas in which your site scores well and poorly. Even further down, there is a list of the specific requests to your site, which you can use to ensure that there isn’t anything unnecessary listed.
2. GTmetrix
GTmetrix is a tool similar to Pingdom, but it gives you much more data. Even if you’re a beginner, this is still a user-friendly tool that provides you with a nice summary box and an overall Page Speed Score.
Using this tool is the same process as the other one. Go to the website and enter your full URL and then click “Analyze.” (You don’t get to choose a location with this one.) In just a few moments, you’ll get a report with a summary and some additional data.
The Summary includes several metrics:
- PageSpeed Score (a grade score)
- Load time (in seconds)
- YSlow Score (this is similar to PageSpeed Insights)
- Total Page Size
- Number of Requests
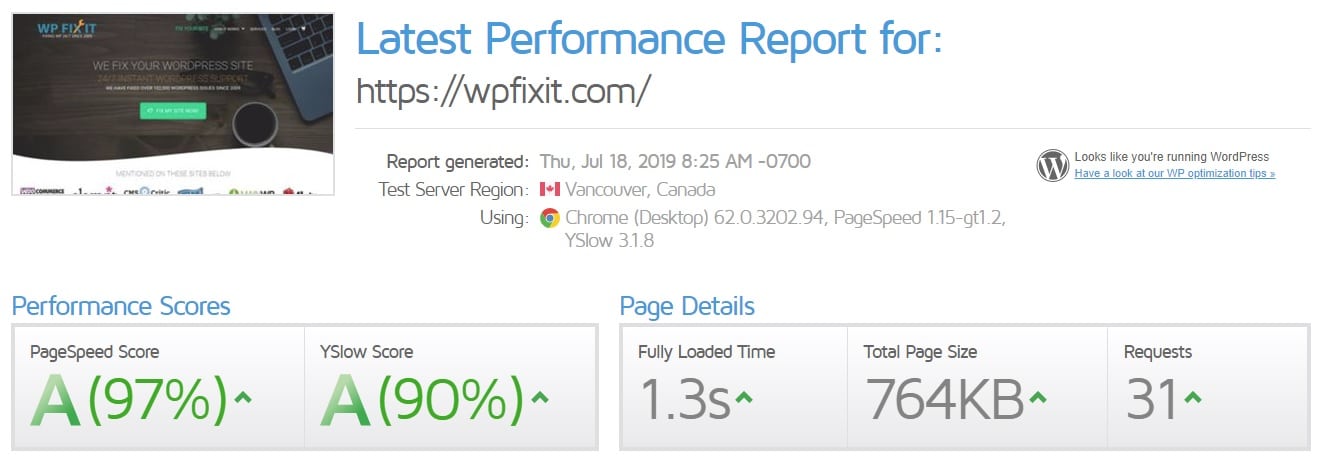
Example of a speed test result from GTMetrix

Below this, you can click on the various tabs to get more detail about your site’s performance, including history if you’ve done the speed test in the past. These metrics, such as server, image, and redirect information, give you insights into what is slowing down your website as well as what is working well.
For example, many websites have image-loading issues which cause them to load incredibly slow. A test on GTmetrix will allow you to drill down and see exactly which image files are causing the problems. The site also provides some suggestions for improvement.
3. WebPagetest
If you’re a more advanced user or a developer that wants to test desktop and mobile performance as well as page load speed across different browsers, WebPagetest is an excellent tool. Considered a more advanced WordPress speed test tool, this one has many advanced settings.
Again, you need only enter the URL of your website to get started, but you will have the option to make other selections, such as location, device, and browser. The advanced options even allow you to change how many tests to run (the default is three), disable JavaScript, and simulate a slow connection (such as 3G).
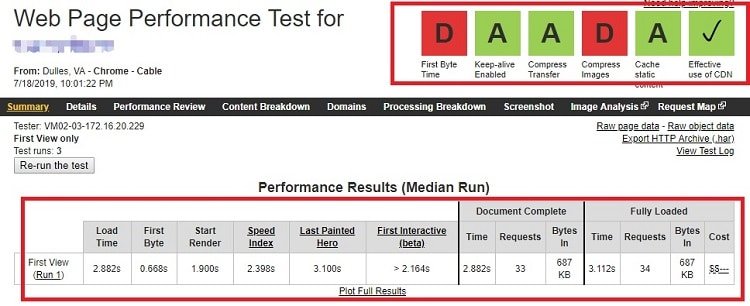
Example of a random website test result

When WebPagetest does its thing, it will test the speed of your site several times to get a more accurate result. It will then provide you with a series of performance results for several factors:
- First Byte Time – TTFB is an important metric because it tells how quickly the web server and network return the first byte of data. If the number is high, it can indicate poor web hosting.
- Start Render – This is the point when a screen begins to show data, such as text and images.
- Document Complete – At this point, the webpage has loaded all initial HTML DOM components, and the user can begin scrolling.
- Fully Loaded – This is the point at which the page is completely loaded.
- Speed Index – This is WebPagetest’s metric that indicates when all of the visual elements of a page have fully loaded.
- First Interactive – The time taken when the web page starts the loading process until the user can use the site.
In addition to reviewing these metrics, you can view waterfall charts to see what elements are holding up the loading of your page. Another useful feature is the ability to load your page alongside a competitor’s site so you can see where you need to be.
If the tools above don’t meet your expectations, here are a few alternatives you might want to give it a try such as YSlow, Bitcatcha, and WebsiteTest.
How to Make the Best Use of Your Speed Test Results
If you get a stellar result, this is excellent news, but don’t forget to keep testing. Things can change quickly on the web or with a hosting provider, so you’ll want to test your website frequently and at different times of the day.
Assuming your results were less than satisfactory, what can you do? For WordPress sites, some of the most common causes of slow page loading and how you can address them include:
1. Poor hosting that isn’t suited to your website
TTFB is one of the metrics to track a hosting performance. If it’s taking too long for your host to respond to the initial request, you might need to look at different web hosting.
As mention earlier, poor hosting will result in higher TTFB and this is the thing which you have little control over. Get a faster hosting such as a2 hosting that is also set up to handle WordPress.
2. Poorly coded/bloated plugins
Delete any unused plugins or those that are slowing down your website. If you aren’t sure which ones those are, try installing the Plugin Performance Profiler and then scanning your site to see which ones are the culprits.
3. Poorly coded themes
Our WordPress theme might be bloated and sluggish if it comes loaded with tons of theme options, styling, and shortcodes. You might consider trying out another theme that is more nimble.
4. Images that are too large
Images are an essential part of the content. Useful images tend to connect with readers better than words but they are also contributing to slow page load and increase the page size.
Images optimization should be a high priority with your WordPress site. You can improve performance through lossless compressing, specifying image dimensions, and serving scaled images. Much of this can be accomplished by using an image optimization plugin such as EWWW image optimizer, WP Smush and Short Pixel Image Optimizer.
5. Not using a CDN.
One of the best ways to speed up your page loading is to use a caching plugin and make proper use of a CDN. A CDN will distribute your content to multiple distributed data centers across the globe. It results in faster content delivery when visitors access your website.
For WordPress users, you don’t short of options for CDN. Some of the popular CDN options available are KeyCDN, CloudFlare and MaxCDN. You can implement it to your WordPress site easily.
6. Poor third-party service.
When your website is using third-party content which means you are requesting content from another server. Often, this may result in poor performance of your website as it increases the HTTP requests. Choose your external service wisely and test your site again after each new implementation.
Find a way to reduce the HTTP requests. When it comes to your WordPress site, speed matters. These site testing tools can help you get a handle on your site’s current performance as well as give you the date you need to make some important decisions about your website and its hosting.
7. Address trouble pages and spots
Every page on your website should be treated differently. Since the content for each page is different, the elements shouldn’t be the same.
Be sure to test more than just the home page of your website, since you want traffic and rankings for those other pages as well. Make use of the speed testing tools mentioned above. Run these tests on every major page and address any trouble spots until you have acceptable scores throughout.
The post How to Speed Test Your WordPress Site (Optimization Tips and Tools) appeared first on WP Fix It.
from WP Fix It http://bit.ly/2xW2vux
via IFTTT

Post a Comment
Don't try to insert your link to make Spam your comment.