
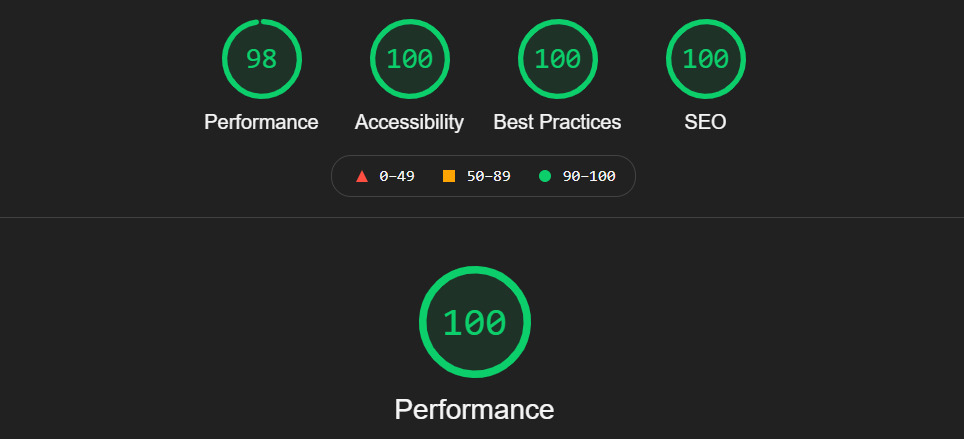
If you are looking for a way to speed up Google tag manager script on your WordPress site, you have come to the right place. This pesky but useful script that Google provides WordPress website owners to integrate a bunch of different possible code injections into their website can really slow things down when you are trying to achieve excellence in Google’s new Page Experience scoring system. While the script itself does not actually slow down the loading of any page on your website visibly or in real world browsing it does however return bad page experience and Core Web Vitals scores when testing the site speed in Google Page Insights. We have actually found a way to speed up Google ag manager script on your WordPress site.
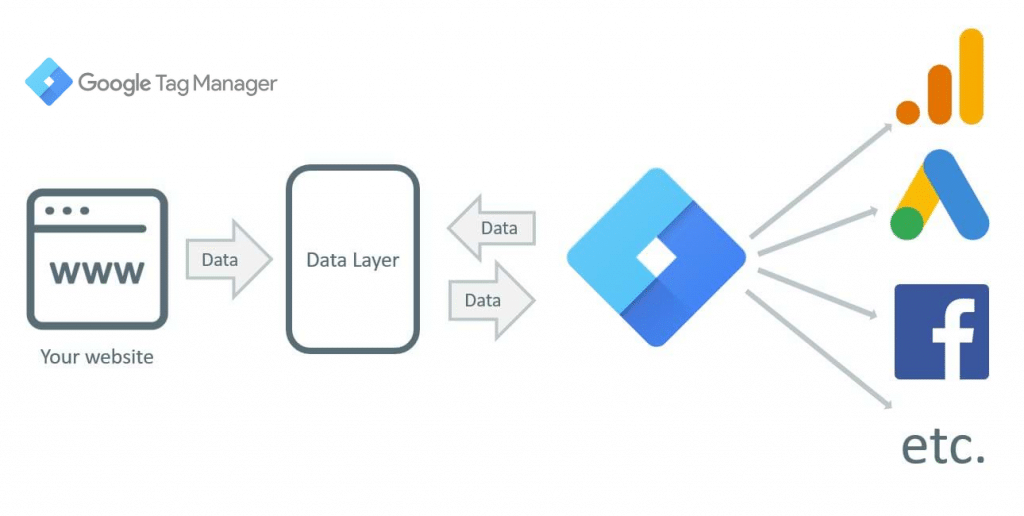
Below is a simple illustration of how the Google tag manager script can provide a connection between different websites and your WordPress website. Data flows back and forth between the Google tag manager script.

What is the problem with Google Tag Manager Script?
The obvious solution is to add “defer” to the content, implying that it will initially stack, when all the other things on the page has completed the process of parsing. Doing this did not make that much of a difference. There is a few issues that emerges when you postpone stacking of the Google Tag Manager script. The issue is that the visitor could actually leave the page before the script has a chance to execute properly and it will not trigger what you need triggered.
The solution to speed up Google Tag Manager Script?
To guarantee the most exact following measurements while keeping a high PageSpeed score, I thought of the accompanying conditions for when the Google Tag Manager content ought to be annexed
- 3500 milliseconds after report has terminated its DOMContentLoaded occasion
- At the point when client look over the page (PageSpeed test doesn’t trigger parchment/click/mousemove occasions)
- At the point when client moves the mouse on the page
- At the point when client contacts anyplace on the page (for cell phones)
This appeared to stack the following content, and PageSpeed tests would not punish me for missing “Terminates Headers”.
Additionally, it would downplay the measure of missing investigation, in light of the fact that when the client would move the mouse, scroll or interface with the page in any capacity, the following content would be instated immediately. Just situation where the guest would not be followed, is if a client visits the page and chooses to leave before ~3.5 seconds AND wasn’t interfacing with the site in any capacity (looking over, moving mouse, and so forth) I don’t know such a visit would have any genuine worth to the advertising group in any case — we’ll see.
Notwithstanding, there was as yet one major issue: PageView occasions would not be followed. I needed to sort out why it didn’t enroll the PageView occasion when content was added to the page later. On the off chance that the content is added while the page is as yet stacking, the PageView occasion gets terminated. In any case, if it’s additional later (say 3 seconds after page has wrapped up stacking) no occasions are terminated. Google Tag Manager’s “Review Mode” was an extraordinary apparatus in assisting me with sorting out what triggers that terminated which labels.
PageView would be set off on a particular occasion called ‘gtm.js’, so my answer was to add an onLoadcallback to the following content, pushing this occasion physically into the dataLayerobject.
Old & Slow Google Page Manager Script
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','YOUR-GTM-ID-HERE');</script>
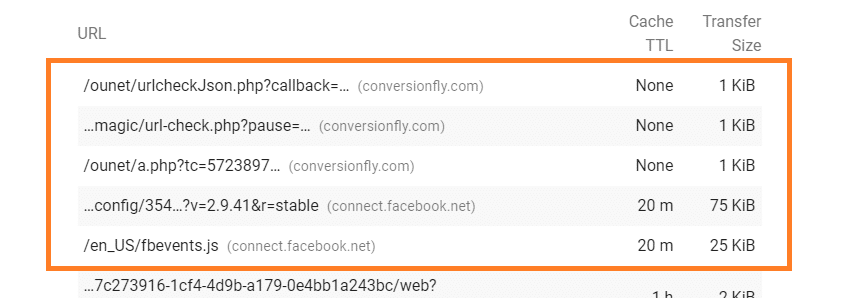
<!-- End Google Tag Manager -->Below are the scripts that were included in the Google tag manager for a WordPress website that we optimize. This is how the scripts were executing with the standard Google tag manager script that Google provides for you to embed into your website.

New & Improved Fast Google Page Manager Script
Below is the new and improved embedded script that you will use to speed up Google Page Manager script on your site.
Please make sure that you change out the section in the script below to add your Google Tag Manager ID.
<script>
document.addEventListener('DOMContentLoaded', () => {
/** init gtm after 3500 seconds - this could be adjusted */
setTimeout(initGTM, 3500);
});
document.addEventListener('scroll', initGTMOnEvent);
document.addEventListener('mousemove', initGTMOnEvent);
document.addEventListener('touchstart', initGTMOnEvent);
function initGTMOnEvent (event) {
initGTM();
event.currentTarget.removeEventListener(event.type, initGTMOnEvent); // remove the event listener that got triggered
}
function initGTM () {
if (window.gtmDidInit) {
return false;
}
window.gtmDidInit = true; // flag to ensure script does not get added to DOM more than once.
const script = document.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.onload = () => { dataLayer.push({ event: 'gtm.js', 'gtm.start': (new Date()).getTime(), 'gtm.uniqueEventId': 0 }); } // this part ensures PageViews is always tracked
script.src = 'https://www.googletagmanager.com/gtm.js?id=YOUR-GTM-ID-HERE';
document.head.appendChild(script);
}
</script>
The post Speed Up Google Tag Manager Script on Your WordPress Site appeared first on WP Fix It.
from WP Fix It https://bit.ly/3zQMUvc
via IFTTT

Post a Comment
Don't try to insert your link to make Spam your comment.